
Trình chỉnh sửa danh mục WordPress hoặc văn bản WYSIWYG không có plugin

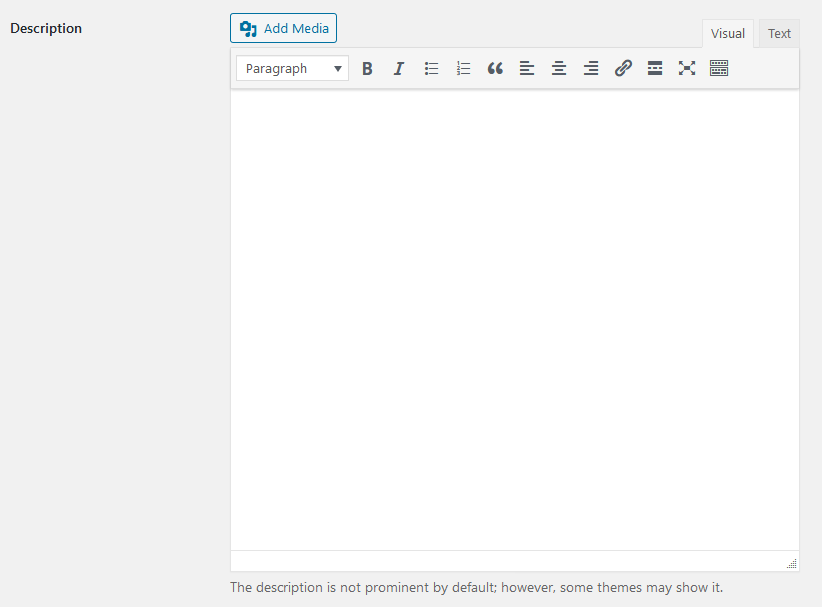
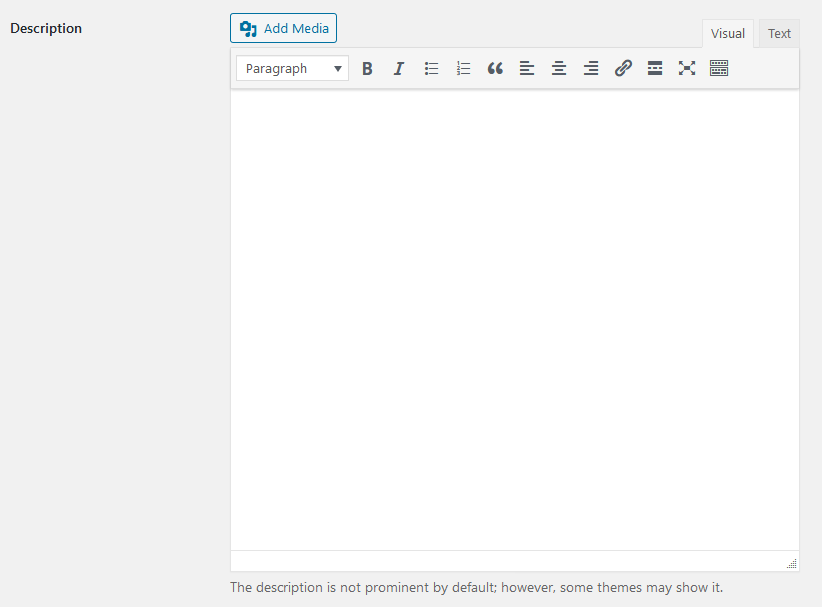
Trong WordPress, theo mặc định, trường Mô tả danh mục không có trình chỉnh sửa danh mục hoặc trình soạn thảo văn bản WYSIWYG, vì vậy chúng tôi không thể đặt bất kỳ kiểu dáng hoặc hình ảnh bổ sung nào trong mô tả. Thông thường, chúng ta cần thêm một plugin mới để thêm tính năng đó. Nhưng trong hướng dẫn này, tôi sẽ chỉ cho bạn cách thêm trình chỉnh sửa Danh mục hoặc trình soạn thảo văn bản WYSIWYG mà không cần plugin trong quản trị. Trình chỉnh sửa này cho phép tất cả các tùy chọn để định dạng và thiết kế khu vực mô tả trên cùng trước khi bài đăng được liệt kê. Chúng tôi cũng sẽ xóa hộp mô tả cũ khỏi bảng, xóa bộ lọc HTML mà WordPress đã bật cho trường này.
Mã để chuyển đổi mô tả Danh mục WordPress thành trình chỉnh sửa danh mục hoặc trình soạn thảo văn bản WYSIWYG mà không cần plugin
// CATEGORY TEXT EDITOR --- START
if( is_admin() ) {
// LETS REMOVE THE HTML FILTERING
remove_filter( 'pre_term_description', 'wp_filter_kses' );
remove_filter( 'term_description', 'wp_kses_data' );
// LETS ADD OUR NEW CAT DESCRIPTION BOX
add_filter('{$taxonomy}_edit_form_fields', 'filter_wordpress_category_editor');
function filter_wordpress_category_editor($tag) {
?>
<table class="form-table">
<tr class="form-field">
<th scope="row" valign="top"><label for="description"><?php _ex('Description', 'Taxonomy Description'); ?></label></th>
<td>
<?php
$settings = array('wpautop' => true, 'media_buttons' => true, 'quicktags' => true, 'textarea_rows' => '15', 'textarea_name' => 'description' );
wp_editor(html_entity_decode($tag->description , ENT_QUOTES, 'UTF-8'), 'description1', $settings);
?>
<br />
<span class="description"><?php _e('The description is not prominent by default; however, some themes may show it.'); ?></span>
</td>
</tr>
</table>
<?php
}
// HIDE THE DEFAULT CAT DESCRIPTION BOX USING JQUERY
add_action('admin_head', 'remove_default_category_description');
function remove_default_category_description()
{
global $current_screen;
if ( $current_screen->id == 'edit-{$taxonomy}' )
{
?>
<script type="text/javascript">
jQuery(function($) {
$('textarea#description').closest('tr.form-field').remove();
});
</script>
<?php
}
}
}
// CATEGORY TEXT EDITOR --- END