
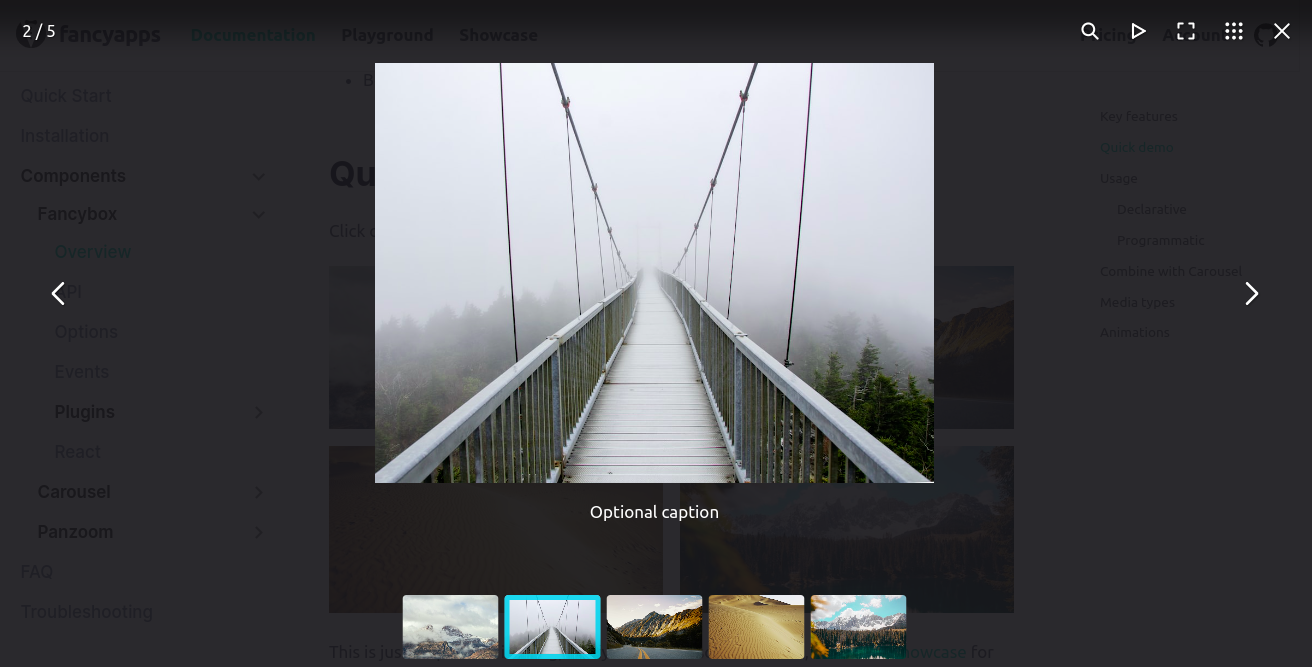
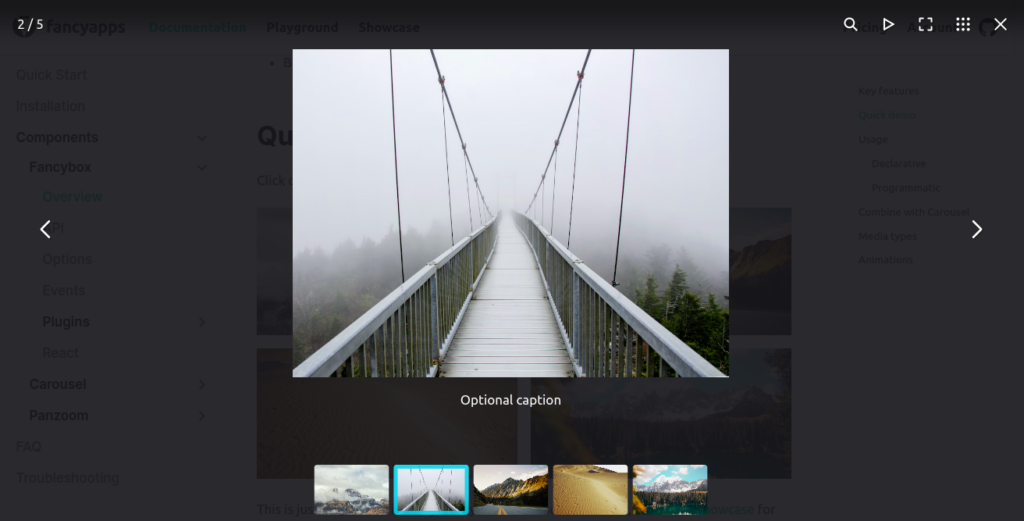
Fancybox là một thư viện jQuery rất phổ biến và nổi tiếng trong giới website, dung lượng rất nhẹ và dễ dàng cài đặt cho ứng dụng web. Fancybox giúp bạn tiết kiệm thời gian và giúp dễ dàng tạo các cửa sổ lớp phủ đẹp, hiện đại có chứa hình ảnh, iframe, video hoặc bất kỳ loại nội dung HTML nào.
Để áp dụng Fancybox trong WordPress thì bạn chỉ cần copy đoạn code sau và dán vào functions.php. Hiện tại tôi đang áp dụng trên theme Flatsome, nếu các bạn sử dụng theme khác mà không áp dụng được, có thể để lại bình luận phía bên dưới.
function trendy_enqueue() {
wp_enqueue_style('trendy-fancybox', 'https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/fancybox/fancybox.css', array(), false, false);
wp_enqueue_script('trendy-fancybox', 'https://cdn.jsdelivr.net/npm/@fancyapps/ui@5.0/dist/fancybox/fancybox.umd.js', array('jquery'), false, false);
}
add_action('wp_enqueue_scripts', 'trendy_enqueue' );
function trendy_fancybox() {
?>
<script>
jQuery(document).ready(function($){
$('.entry-content img').each(function(i, v) {
$(v).wrap(`<a href='${$(v).attr('src')}' data-fancybox='gallery'></a>`);
});
Fancybox.bind("[data-fancybox]");
});
</script>
<?php
}
add_action('wp_footer', 'trendy_fancybox');Nó sẽ mặc định lấy tất cả ảnh của thẻ <img/> chứa trong phạm vi của class .entry-content để áp dụng popup. Áp dụng cho cả bài viết + sản phẩm