
Bạn muốn thêm một trường thanh toán tùy chỉnh (Add Custom Checkout Field) trên trang Thanh toán WooCommerce.
Ví dụ, Tôi muốn lấy số giấy phép khách hàng – điều này không liên quan gì đến thanh toán và không liên quan gì đến vận chuyển.
Lý tưởng nhất là trường tùy chỉnh này có thể hiển thị ghi chú đơn hàng ở phía trên trang Thanh toán – ngay sau biểu mẫu vận chuyển. Nó sẽ có nhãn, trường nhập và sẽ là bắt buộc.
Vậy, đây là cách thực hiện – hy vọng nó giúp bạn hiểu rằng mọi thứ đều có thể thực hiện được với WooCommerce!

(Phần 1 trong 3): Thêm trường mới WooCommerce Checkout
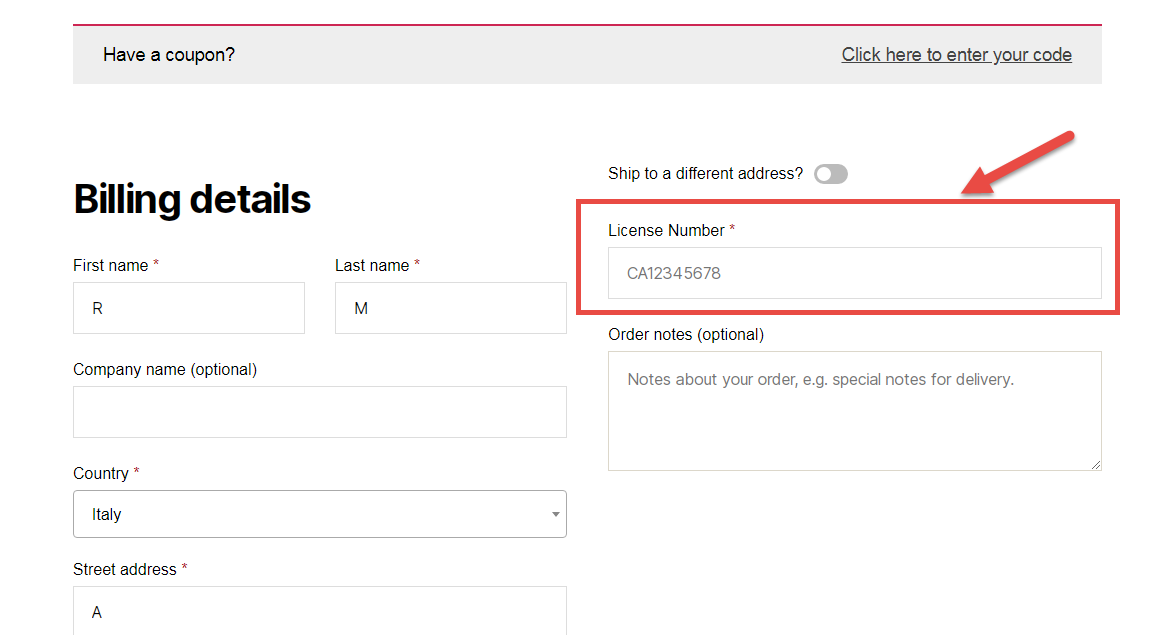
Tại đây, tôi hiển thị trường mới trên trang Thanh toán WooCommerce và cụ thể là phía trên mục “Ghi chú đơn hàng”, thường hiển thị ở cuối biểu mẫu vận chuyển.
ID trường mới là “ license_no ”, sẽ hữu ích để ghi nhớ trong phần 2 và phần 3.
add_action( 'woocommerce_before_order_notes', 'vntheme_add_custom_checkout_field' );
function vntheme_add_custom_checkout_field( $checkout ) {
$current_user = wp_get_current_user();
$saved_license_no = $current_user->license_no;
woocommerce_form_field( 'license_no', array(
'type' => 'text',
'class' => array( 'form-row-wide' ),
'label' => 'License Number',
'placeholder' => 'CA12345678',
'required' => true,
'default' => $saved_license_no,
), $checkout->get_value( 'license_no' ) );
}
(Phần 2 trong 3): Xác thực trường thanh toán mới
Bây giờ, sau khi quá trình thanh toán được xử lý, chúng ta muốn đảm bảo trường của mình không bị trống. Hãy nhớ rằng, chúng ta đã chọn “required” => true nghĩa là trường sẽ có một dấu bắt buộc bên cạnh nhãn của nó. Tuy nhiên, điều này là chưa đủ – chúng ta vẫn cần tạo thông báo lỗi nếu trường của mình bị trống.
add_action( 'woocommerce_checkout_process', 'vntheme_validate_new_checkout_field' );
function vntheme_validate_new_checkout_field() {
if ( ! $_POST['license_no'] ) {
wc_add_notice( 'Please enter your Licence Number', 'error' );
}
}(Phần 3 trong 3): Lưu & Hiển thị Trường Mới WooCommerce Trang Cảm ơn, Trang Đặt hàng & Email
Nếu xác thực được thông qua, WooCommerce sẽ xử lý đơn hàng. Nhưng giá trị trường mới sẽ bị mất vì không có hàm nào “lưu trữ” giá trị đó vào cái gọi là “Order Meta Data”. Chúng ta cần lưu và cũng hiển thị giá trị trường bên trong đơn hàng và email đơn hàng.
add_action( 'woocommerce_checkout_update_order_meta', 'vntheme_save_new_checkout_field' );
function vntheme_save_new_checkout_field( $order_id ) {
if ( $_POST['license_no'] ) update_post_meta( $order_id, '_license_no', esc_attr( $_POST['license_no'] ) );
}
add_action( 'woocommerce_thankyou', 'vntheme_show_new_checkout_field_thankyou' );
function vntheme_show_new_checkout_field_thankyou( $order_id ) {
if ( get_post_meta( $order_id, '_license_no', true ) ) echo '<p><strong>License Number:</strong> ' . get_post_meta( $order_id, '_license_no', true ) . '</p>';
}
add_action( 'woocommerce_admin_order_data_after_billing_address', 'vntheme_show_new_checkout_field_order' );
function vntheme_show_new_checkout_field_order( $order ) {
$order_id = $order->get_id();
if ( get_post_meta( $order_id, '_license_no', true ) ) echo '<p><strong>License Number:</strong> ' . get_post_meta( $order_id, '_license_no', true ) . '</p>';
}
add_action( 'woocommerce_email_after_order_table', 'vntheme_show_new_checkout_field_emails', 20, 4 );
function vntheme_show_new_checkout_field_emails( $order, $sent_to_admin, $plain_text, $email ) {
if ( get_post_meta( $order->get_id(), '_license_no', true ) ) echo '<p><strong>License Number:</strong> ' . get_post_meta( $order->get_id(), '_license_no', true ) . '</p>';
}
Thêm mã tùy chỉnh ở đâu?
Bạn nên đặt PHP tùy chỉnh trong functions.php và CSS tùy chỉnh trong style.css của chủ đề con (child theme).
Mã này vẫn hoạt động, trừ khi bạn báo cáo khác. Để loại trừ xung đột, hãy tạm thời chuyển sang chủ đề Storefront, tắt tất cả các plugin ngoại trừ WooCommerce và kiểm tra lại đoạn mã
Chúc các bạn thành công