
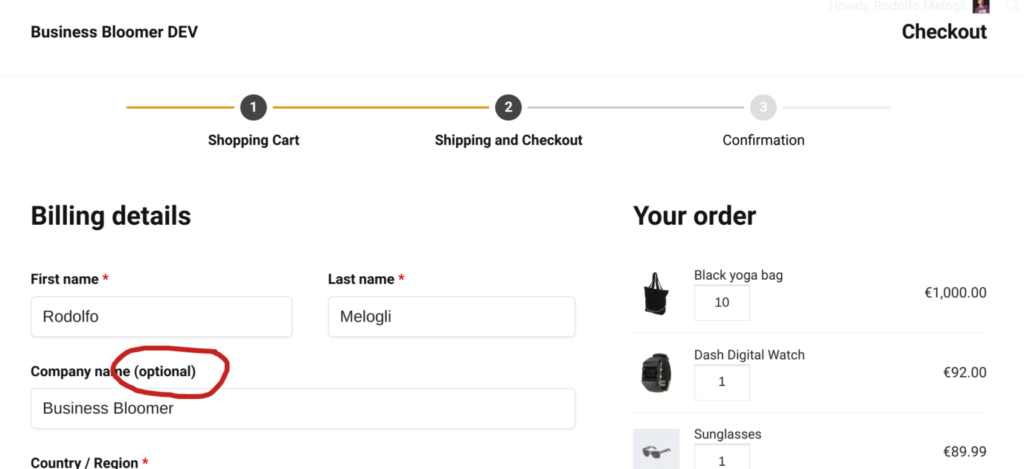
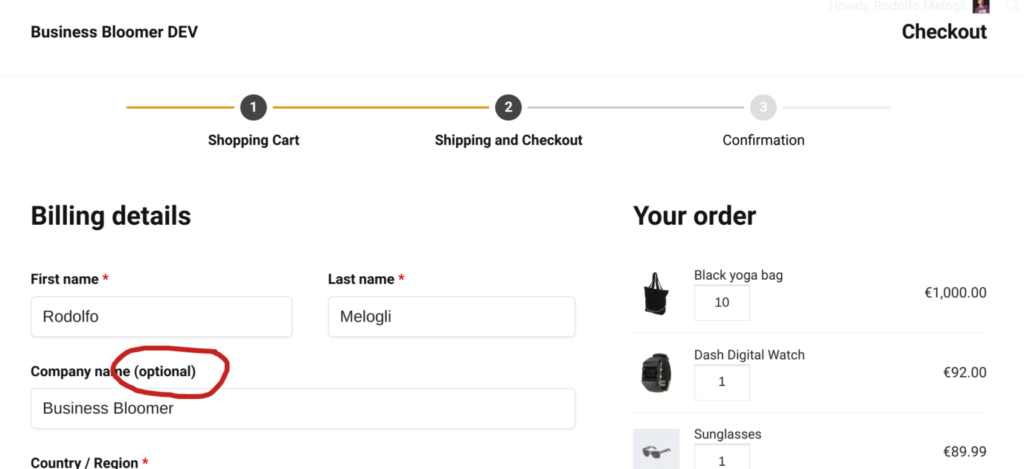
Nếu trường thanh toán WooCommerce được đặt thành “ không bắt buộc ”, nhãn của trường đó sẽ có hậu tố “ (tùy chọn) ”. Xem xét các trường bắt buộc có hậu tố “ * ” màu đỏ, bạn có thể muốn loại bỏ hoàn toàn chuỗi (tùy chọn).
Chắc chắn, bạn có thể sử dụng CSS để ẩn nó… nhưng như thường lệ, điều này không lý tưởng. Với CSS display:none, chuỗi được tải và sau đó bạn ẩn nó; với PHP, bạn tránh được việc tải ngay từ đầu.
Vậy, chúng ta hãy xem cách thực hiện – đoạn mã này cũng đang chạy trên cùng trang web này nên chắc chắn sẽ hoạt động!

Đoạn mã PHP: Xóa Hậu tố “(tùy chọn)” khỏi Nhãn Trường Thanh toán WooCommerce
add_filter( 'woocommerce_form_field', 'vntheme_remove_optional_checkout_fields', 9999 );
function vntheme_remove_optional_checkout_fields( $field ) {
$field = preg_replace('/ <span class="optional">(.*?)<\/span>/', '', $field );
return $field;
}
Thêm mã tùy chỉnh ở đâu?
Bạn nên đặt PHP tùy chỉnh trong functions.php và CSS tùy chỉnh trong style.css của chủ đề con (child theme).
Mã này vẫn hoạt động, trừ khi bạn báo cáo khác. Để loại trừ xung đột, hãy tạm thời chuyển sang chủ đề Storefront, tắt tất cả các plugin ngoại trừ WooCommerce và kiểm tra lại đoạn mã
Chúc các bạn thành công