
Việc thêm và hiển thị các trường tùy chỉnh trên các sản phẩm WooC Commerce khá đơn giản. Ví dụ: bạn có thể thêm trường “RRP/MSRP” vào một sản phẩm hoặc có thể sử dụng ACF và hiển thị giá trị của nó trên một trang sản phẩm .
Dễ dàng, vâng. Thật không may, điều trên chỉ áp dụng cho các sản phẩm “đơn giản” không có biến thể (hoặc sản phẩm gốc nếu đó là sản phẩm có biến thể). Vì vậy, câu hỏi đặt ra là: làm cách nào để chúng tôi thêm, lưu và hiển thị trường tùy chỉnh cho từng biến thể đơn lẻ?

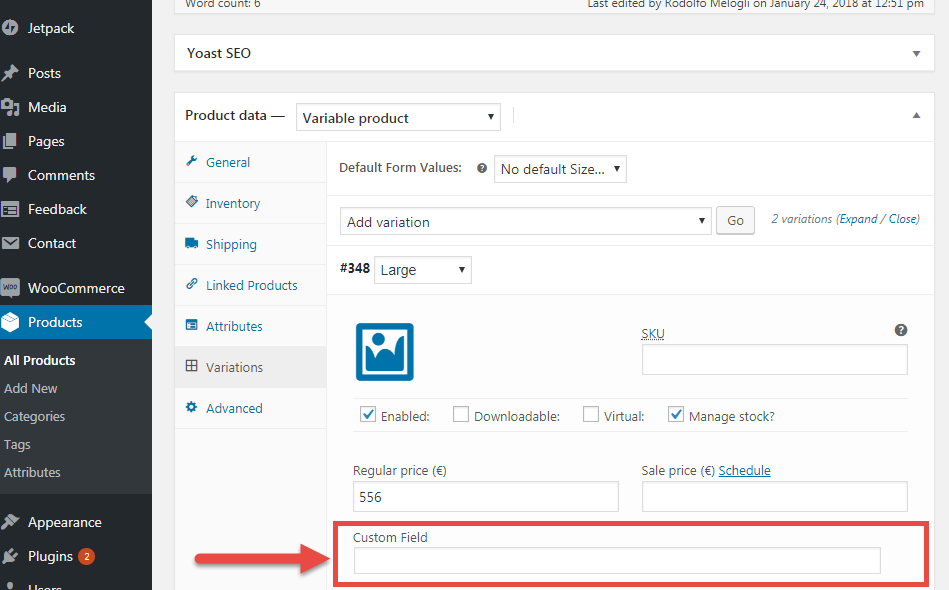
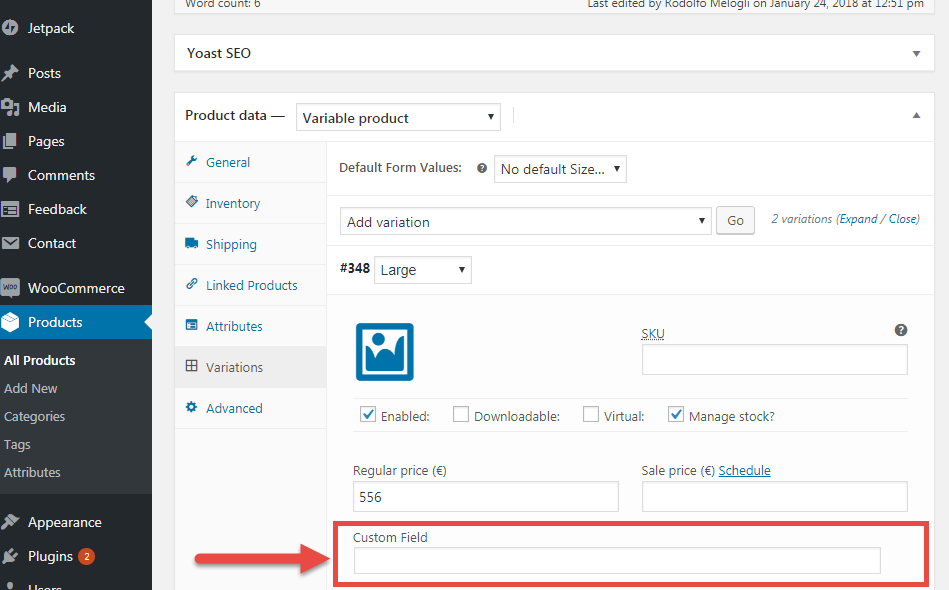
Phần 1 – Đoạn mã PHP: Thêm & Lưu Trường tùy chỉnh @ Biến thể sản phẩm
// 1. Add custom field input @ Product Data > Variations > Single Variation
add_action( 'woocommerce_variation_options_pricing', 'bbloomer_add_custom_field_to_variations', 10, 3 );
function bbloomer_add_custom_field_to_variations( $loop, $variation_data, $variation ) {
woocommerce_wp_text_input( array(
'id' => 'custom_field[' . $loop . ']',
'class' => 'short',
'label' => __( 'Custom Field', 'woocommerce' ),
'value' => get_post_meta( $variation->ID, 'custom_field', true )
) );
}
// -----------------------------------------
// 2. Save custom field on product variation save
add_action( 'woocommerce_save_product_variation', 'bbloomer_save_custom_field_variations', 10, 2 );
function bbloomer_save_custom_field_variations( $variation_id, $i ) {
$custom_field = $_POST['custom_field'][$i];
if ( isset( $custom_field ) ) update_post_meta( $variation_id, 'custom_field', esc_attr( $custom_field ) );
}
// -----------------------------------------
// 3. Store custom field value into variation data
add_filter( 'woocommerce_available_variation', 'bbloomer_add_custom_field_variation_data' );
function bbloomer_add_custom_field_variation_data( $variations ) {
$variations['custom_field'] = '<div class="woocommerce_custom_field">Custom Field: <span>' . get_post_meta( $variations[ 'variation_id' ], 'custom_field', true ) . '</span></div>';
return $variations;
}
Phần 2 – Ghi đè mẫu WooC Commerce: Hiển thị trường tùy chỉnh khi lựa chọn biến thể sản phẩm
Vì quy trình lựa chọn biến thể sử dụng JavaScript để truy xuất dữ liệu biến thể chính xác, lựa chọn duy nhất mà chúng tôi có là ghi đè tệp mẫu WooC Commerce có tên là biến thể.php , có thể tìm thấy trong woocommerce/templates/single-product/add-to- xe đẩy
Xin lưu ý – chúng tôi sẽ không chỉnh sửa các tệp cốt lõi (vì a) đó không phải là ý tưởng hay và b) mã sẽ bị xóa vào lần tới khi chúng tôi cập nhật WooC Commerce). Thay vào đó, để ghi đè mẫu này, chúng tôi tạo một tệp có tên “ Variation.php ” và đặt nó vào thư mục “ woocommerce/single-product/add-to-cart ” của chủ đề con của chúng tôi. Nếu cái đó không tồn tại, hãy tạo nó qua FTP.
Tập lệnh tệp wooc Commerce/single-product/add-to-cart/variation.php của chủ đề con cuối cùng sẽ giống như thế này (xin lưu ý rằng bạn phải thay đổi các lần xuất hiện của “custom_field” trong trường hợp bạn đổi tên nó trong Đoạn mã 1):
<script type="text/template" id="tmpl-variation-template">
<div class="woocommerce-variation-description">
{{{ data.variation.variation_description }}}
</div>
<div class="woocommerce-variation-price">
{{{ data.variation.price_html }}}
</div>
<div class="woocommerce-variation-custom_field">
{{{ data.variation.custom_field}}}
</div>
<div class="woocommerce-variation-availability">
{{{ data.variation.availability_html }}}
</div>
</script>