
Trang thanh toán đóng vai trò rất lớn trong thành công thương mại điện tử của bạn. Đây là một trong những phần quan trọng nhất của kênh chuyển đổi của bạn. Đây là trang mang lại doanh thu.
Không quan trọng có bao nhiêu người truy cập trang web của bạn nếu không ai mua hàng. Quy trình thanh toán phức tạp là một trong những lý do chính khiến tỷ lệ bỏ giỏ hàng cao.
Bạn nên luôn tìm cách để làm cho quy trình thanh toán của mình đơn giản nhất có thể. Nếu bạn đang sử dụng WooCommerce làm giải pháp thương mại điện tử, bạn có thể dễ dàng thay đổi thiết kế trang thanh toán, xóa hoặc thay đổi thứ tự các trường thanh toán hiện có.
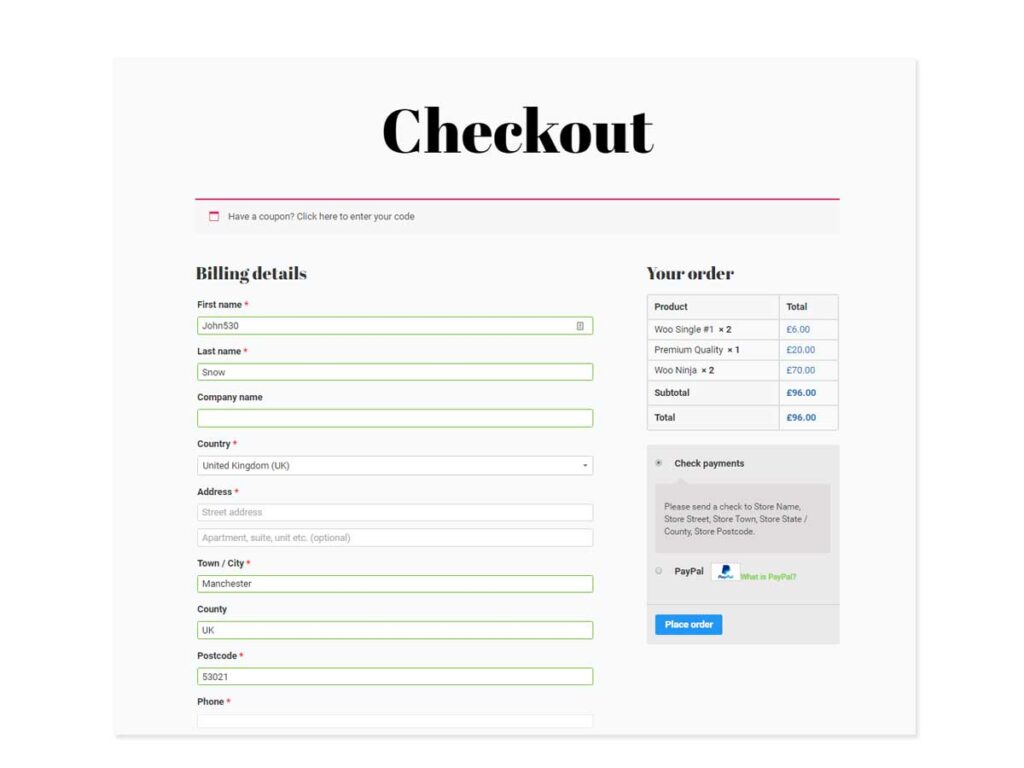
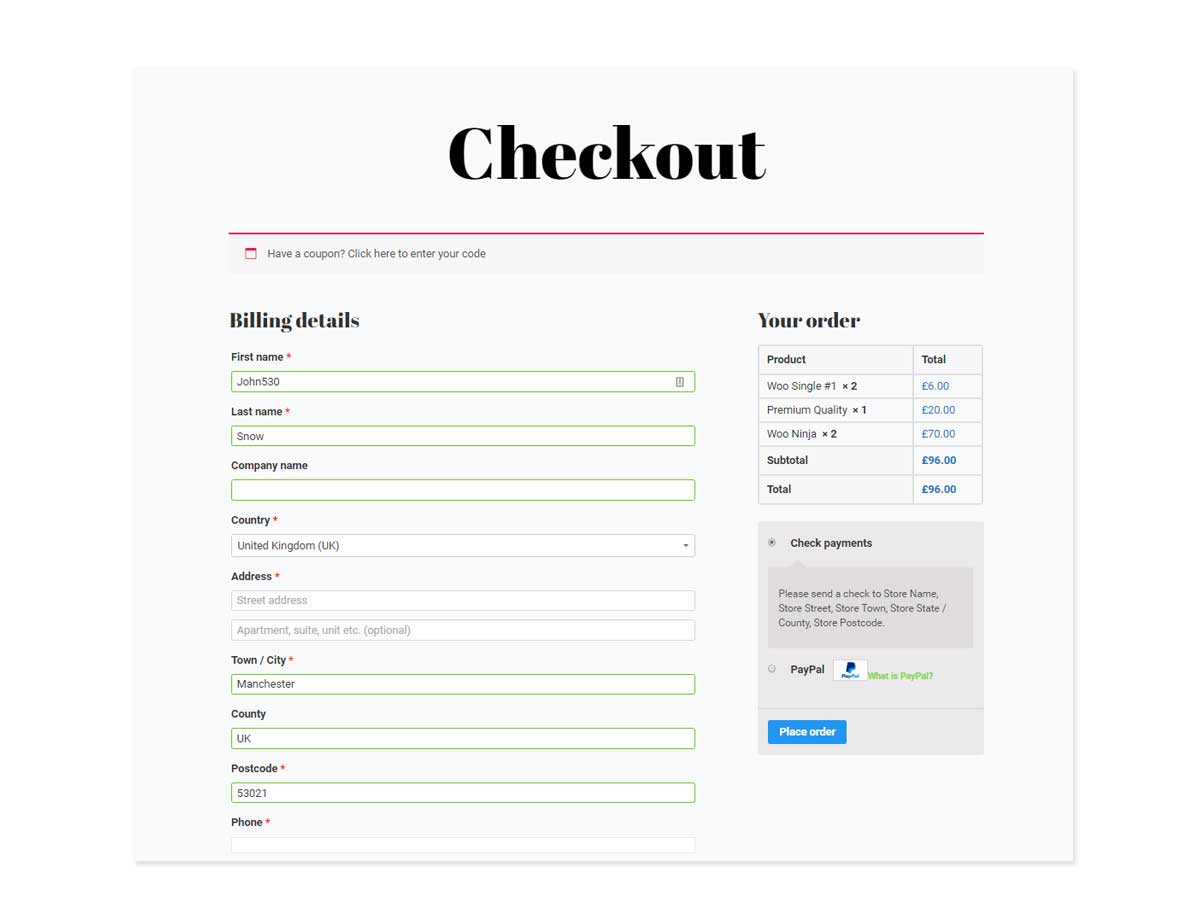
Các trường mặc định của trang thanh toán WooCommerce

Theo mặc định, WooCommerce yêu cầu khách hàng cung cấp những thông tin sau.
- Tên đầu tiên
- Họ
- Tên công ty
- Quốc gia
- Dòng địa chỉ 1
- Địa chỉ 2
- Thị trấn/Thành phố
- Tỉnh/Quận/Huyện
- Mã bưu / Zip
- Điện thoại
- Địa chỉ email
- Ghi chú đơn hàng
Tùy chỉnh các trường thanh toán
Bạn có thể tùy chỉnh các trường thanh toán WooCommerce của mình bằng mã tùy chỉnh hoặc tiện ích mở rộng WooCommerce. Chúng tôi sẽ đề cập đến cả hai ở đây.
1. Mã tùy chỉnh
Chỉ để tham khảo, đây là danh sách đầy đủ các trường trong mảng được truyền vào woocommerce_checkout_fields . Nó sẽ giúp bạn lập bản đồ và hiểu rõ hơn trong tương lai.
/**
* Billing Checkout Fields
*/
billing_first_name
billing_last_name
billing_company
billing_address_1
billing_address_2
billing_city
billing_postcode
billing_country
billing_state
billing_email
billing_phone
/**
* Shipping Checkout Fields
*/
shipping_first_name
shipping_last_name
shipping_company
shipping_address_1
shipping_address_2
shipping_city
shipping_postcode
shipping_country
shipping_state
/**
* Account Checkout Fields
*/
account_username
account_password
account_password-2
/**
* Order Checkout Fields
*/
order_commentsMỗi trường được truyền vào woocommerce_checkout_fields chứa một mảng các thuộc tính bên dưới:
- type – loại trường (văn bản, vùng văn bản, mật khẩu, chọn)
- label – nhãn cho trường nhập liệu
- placeholder – placeholder cho đầu vào
- class – class cho đầu vào
- required – đúng hoặc sai, bất kể trường đó có bắt buộc hay không
- clear – đúng hoặc sai, áp dụng sửa lỗi rõ ràng cho trường/nhãn
- label_class – lớp cho phần tử nhãn
- options – cho các hộp chọn, mảng các tùy chọn (key => value pairs)
1.1 Xóa trường thanh toán
Bây giờ để xóa các trường bạn không muốn có trong trang thanh toán WooCommerce, hãy sử dụng đoạn mã này và thay đổi các khóa mảng cho phù hợp với danh sách ở trên:
add_filter( 'woocommerce_checkout_fields', 'trendy_remove_woo_checkout_fields' );
function trendy_remove_woo_checkout_fields( $fields ) {
unset( $fields['billing']['billing_first_name'] );
return $fields;
}
1.2 Thay đổi nhãn và văn bản giữ chỗ của trường thanh toán
Nếu bạn muốn thay đổi nhãn và chỗ giữ chỗ của các trường thanh toán, hãy sử dụng đoạn mã này:
add_filter( 'woocommerce_checkout_fields', 'trendy_rename_woo_checkout_fields' );
function trendy_rename_woo_checkout_fields( $fields ) {
$fields['billing']['billing_first_name']['placeholder'] = 'New placeholder';
$fields['billing']['billing_first_name']['label'] = 'New label';
return $fields;
}
1.3 Làm cho các trường thanh toán bắt buộc trở thành tùy chọn
Theo mặc định, một số trường nhất định của trang thanh toán là bắt buộc. Người dùng không thể hoàn tất giao dịch mua hàng nếu không điền đúng các trường đó. Nếu bạn muốn biến các trường đó thành tùy chọn và không bắt buộc, hãy sử dụng PHP này:
add_filter( 'woocommerce_checkout_fields', 'trendy_required_woo_checkout_fields' );
function trendy_required_woo_checkout_fields( $fields ) {
$fields['billing']['billing_first_name']['required'] = false;
return $fields;
}
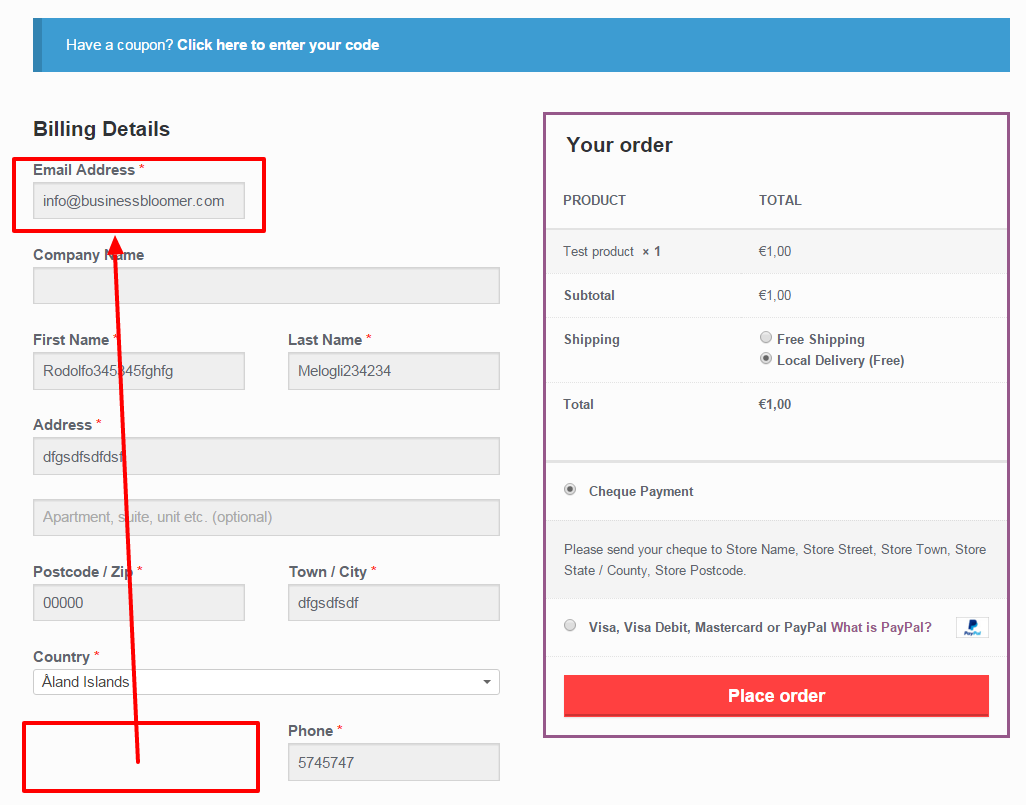
1.4 Di chuyển hoặc sắp xếp lại các trường
Bạn có thể thay đổi thứ tự mặc định của các trường thanh toán bằng cách sử dụng hướng dẫn. Ví dụ, bạn có thể hiển thị trường email đầu tiên thay vì tên.

WooCommerce 3.0 đã thêm trường “ưu tiên” vào mỗi trường thanh toán và vận chuyển. Bây giờ việc di chuyển các trường @thanh toán dễ dàng hơn nhiều!
add_filter( 'woocommerce_default_address_fields', 'trendy_reorder_checkout_fields' );
function trendy_reorder_checkout_fields( $fields ) {
// default priorities:
// 'first_name' - 10
// 'last_name' - 20
// 'company' - 30
// 'country' - 40
// 'address_1' - 50
// 'address_2' - 60
// 'city' - 70
// 'state' - 80
// 'postcode' - 90
// e.g. move 'company' above 'first_name':
// just assign priority less than 10
$fields['company']['priority'] = 8;
return $fields;
}Trên đây là cách để bạn tùy chỉnh lại các field của trang thanh toán woocommerce, chúc các bạn thành công